Using a CSS Framework
Lately I’ve been focusing heavily on design and front-end development skills. I first read one of my new favorite textbooks in order to learn (x)HTML/CSS (it’s called “Learning Web Design” by Jennifer Niederst Robbins) and it was a fantastic, though time consuming, introduction to those skills. I am currently focusing on building a base of JavaScript knowledge so I can begin making my pages dynamic. For that, I have been taking a web development course on Udemy.com which, to be honest, hasn’t impressed me much so far. Contrary to my expectations, so far the good textbook is actually far ahead of the poor video course.
Building a blog is a classic programming project because it involves so many different types of coding to make the front and back ends function properly. As I mentioned before, despite this blog running live right now on WordPress (where you are presumably reading it), my intention has always been to create an independent blog website as my first real project. At this point, I’ve got enough knowledge to begin the process.
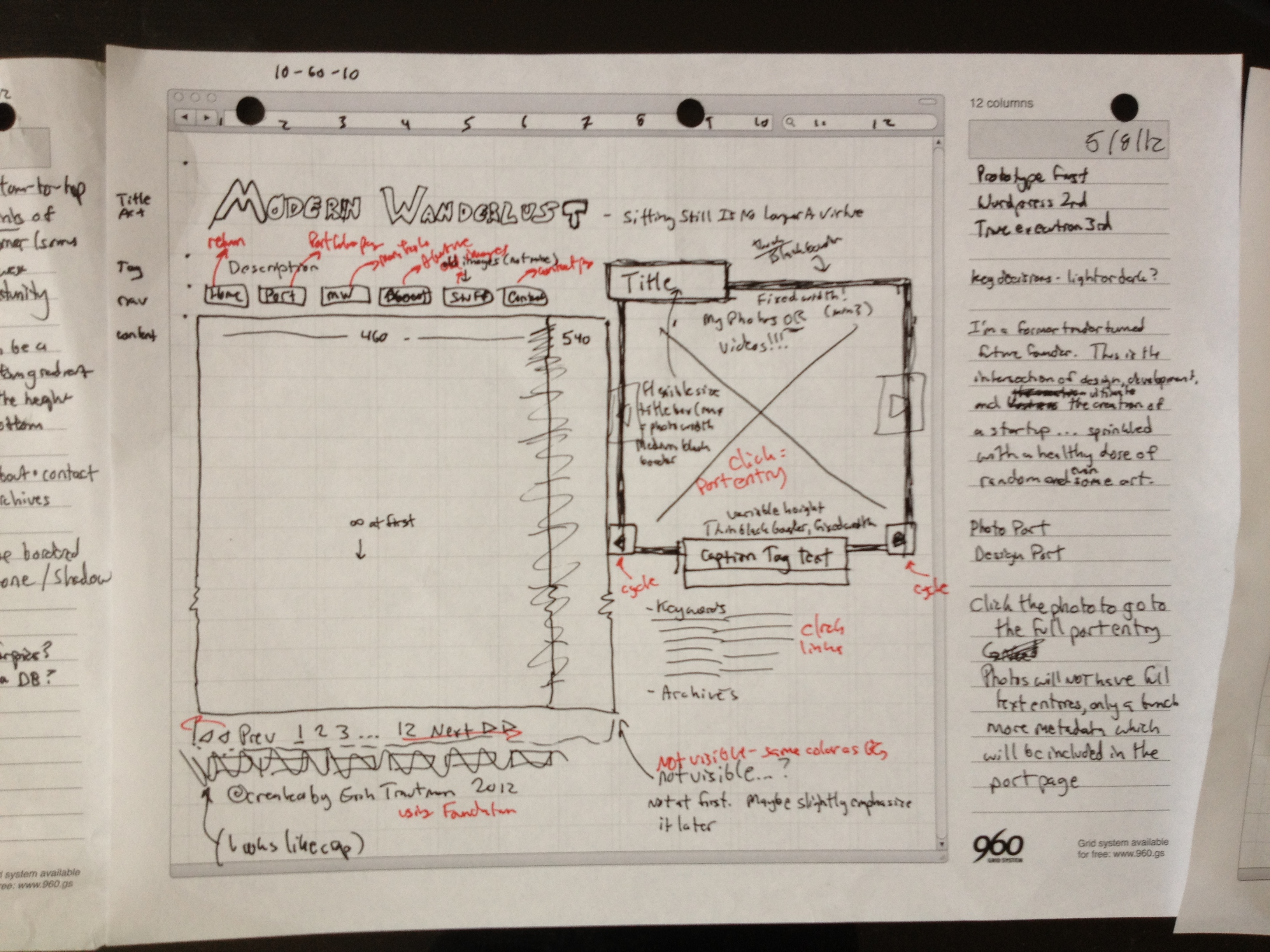
My first step was to begin creating wireframes of the different pages. I’ve found this to be great fun because it really taps into the core of creativity without involving a whole lot of execution effort. The closer I am to that pure wellspring of creative energy, the happier I tend to be in any process. In this case, I went to town with just a pen and some templates I downloaded from the web.

It’s not pretty, but it works.
With my newfound (x)HTML (for semantics) and CSS (for presentation) knowledge, I have started to mock those wireframes up as actual webpages. With enough time and hair pulling, I’m sure that I would be able to craft them exactly as envisioned. I bet I would learn a lot doing it the “long” way, too, but”¦ I found a shortcut instead. Given that my goal is to eventually be able to apply my skills in a setting geared more towards rapid-prototyping, I think it is a better use of my time to learn a framework instead.
A while back, I discovered the 960 grid system, which basically breaks up the webpage into either 12 or 16 columns and lets you easily design elements to snap into those dimensions. As the name implies, it fills out to a fixed width of 960 pixels (960 is a very handy multiple of 12 and 16). The basic idea of this framework is to provide developers with prepackaged classes that they can quickly plug into their HTML tags to fit together their pages in a visually appealing, consistent, and professional grid. There are a lot of pages that use this effectively and it looks like a solid system.
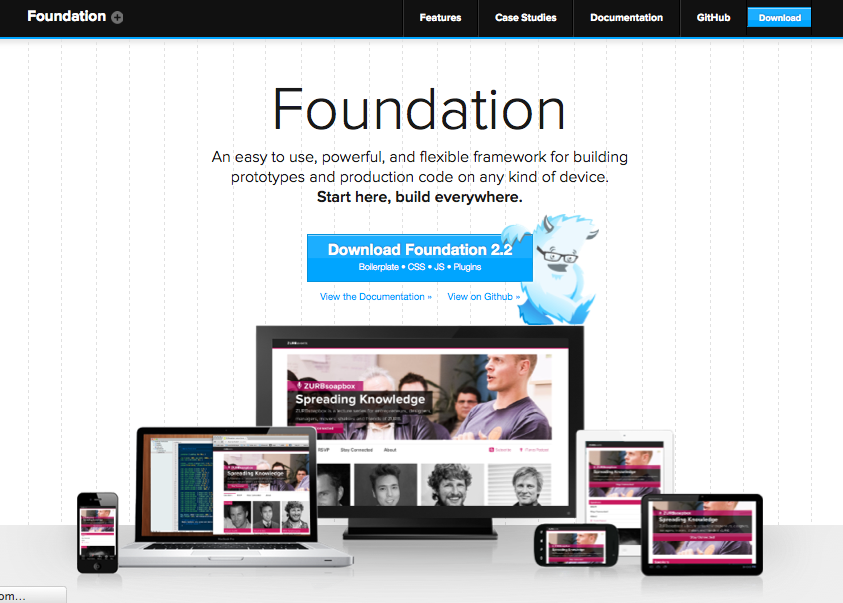
I considered 960.gs but instead went with Foundation, which is produced by ZURB as an even more flexible framework for rapid design. This framework provides a huge variety of prepackaged buttons, scrollbars, panels etc. all fitted into a flexible and nest-able 12 column grid. It is also designed to be highly transferable to mobile devices without any major modifications to the underlying files. The learning curve is a little steeper than 960.gs but it is very well documented and it appears to be useful for a wider variety of applications.
The anal retentive purist in me hates the idea of doing anything other than the most granular, painful approach to developing the front end of the site but the realist in me won out in the end. So far it has gone well. My initial fear that I wouldn’t learn as much from a framework hasn’t proven out; I still need to constantly dig into the added .css files to figure out why things aren’t going quite as expected and I am thus able to not only develop quickly but learn a whole lot of necessary lessons along the way. There’s an expression out there that, basically, good programming is lazy programming. I think maybe I’m starting to figure that out.